安全策略
# 安全策略
[TOC]
# 一、CSRF
# 1.1 基本概念
CSRF(Cross-site request forgery):跨站请求伪造。
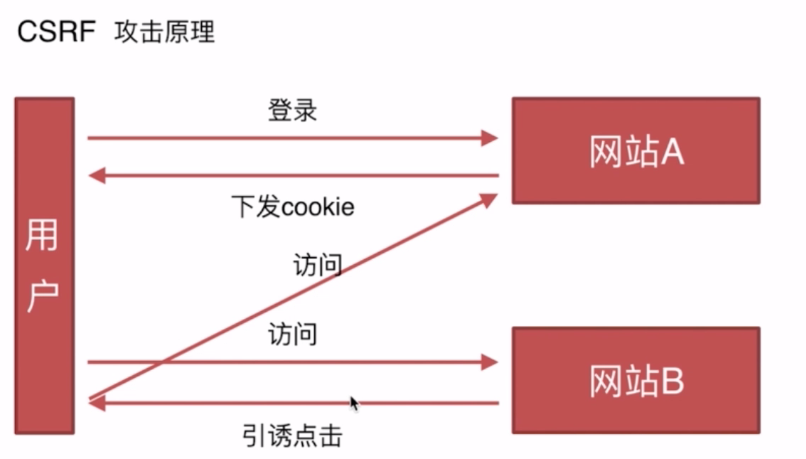
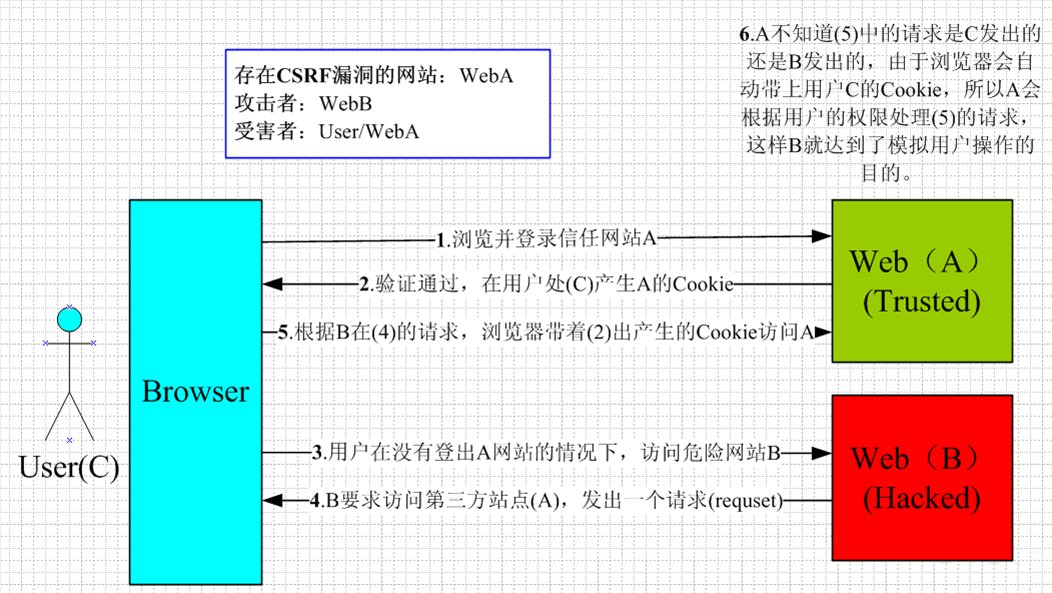
# 1.2 攻击方式


用户是网站A的注册用户,且登录进去,于是网站A就给用户下发cookie。
从上图可以看出,要完成一次CSRF攻击,受害者必须满足两个必要的条件:
(1)登录受信任网站A,并在本地生成Cookie。(如果用户没有登录网站A,那么网站B在诱导的时候,请求网站A的api接口时,会提示你登录)
(2)在不登出A的情况下,访问危险网站B(其实是利用了网站A的漏洞)。
cookie保证了用户可以处于登录状态,但网站B其实拿不到 cookie。
# 1.3 防御措施
# 1.3.1 Token验证(用的最多)
(1)服务器发送给客户端一个token;
(2)客户端提交的表单中带着这个token。
(3)如果这个 token 不合法,那么服务器拒绝这个请求。
# 1.3.2 隐藏令牌
把 token 隐藏在 http 的 head头中,就是比Token验证隐蔽些。
# 1.3.3 Referer验证
Referer 指的是页面请求来源。意思是,只接受本站的请求,服务器才做响应;如果不是,就拦截。
设置成“SameSite=Strict”可以严格限定Cookie不能随着跳转链接跨站发送,而“SameSite=Lax"则略宽松一点,允许GET/HEAD等安全方法,但禁止POST跨贴发送。
# 二、XSS
# 2.1 基本概念
XSS(Cros-site Scripting):跨域脚本攻击。
# 2.2 攻击方式
不需要你做任何的登录认证,它会通过合法的操作(比如在url中输入、在评论框中输入),向页面注入脚本(可能是js、hmtl代码块等)。
最后导致的结果可能是:
- 盗用Cookie
- document.cookie读写cookie
- 破坏页面的正常结构,插入广告等恶意内容
- D-doss攻击
# 2.2.1 反射型
发出请求时,XSS代码出现在url中,作为输入提交到服务器端,服务器端解析后响应,XSS代码随响应内容一起传回给浏览器,最后浏览器解析执行XSS代码。这个过程像一次反射,所以叫反射型XSS。
# 2.2.2 存储型
存储型XSS和反射型XSS的差别在于,提交的代码会存储在服务器端(数据库、内存、文件系统等),下次请求时目标页面时不用再提交XSS代码。
# 2.3 防御措施
首先是encode,如果是富文本,就白名单。
# 2.3.1 编码
# 2.3.2 过滤
- 移除用户输入的和事件相关的属性。如onerror可以自动触发攻击,还有onclick等。(总而言是,过滤掉一些不安全的内容)
- 移除用户输入的Style节点、Script节点、Iframe节点。(尤其是Script节点,它可是支持跨域的呀,一定要移除)。
// 过滤XSS
function FilterXss(content) {
let elem = document.createElement("div");
elem.innerText = content;
const result = elem.innerHTML;
elem = null;
return result;
}
2
3
4
5
6
7
8
# 2.3.3 校正
- 避免直接对
HTML Entity进行解码。 - 使用
DOM Parse转换,校正不配对的DOM标签。
备注:我们应该去了解一下DOM Parse这个概念,它的作用是把文本解析成DOM结构。
比较常用的做法是,通过第一步的编码转成文本,然后第三步转成DOM对象,然后经过第二步的过滤。
# 2.3.4 HttpOnly
- 表明此cookie只能通过浏览器HTTP协议传输,禁止其他方式访问。
- 浏览器的JS引擎就会禁用document.cookie等一切相关API,脚本攻击也就无从谈起了。
# 三、CSRF和XSS的区别
区别一:
- CSRF:需要用户先登录网站A,获取 cookie。
- XSS:不需要登录。
区别二:(原理的区别)
- CSRF:是利用网站A本身的漏洞,去请求网站A的api。
- XSS:是向网站 A 注入 JS代码,然后执行 JS 里的代码,篡改网站A的内容。